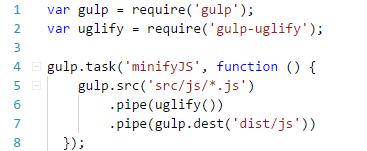
Full beginner Gulp setup for SCSS, minifying Javascript, and


Meet your new friend “GULP”. What is GULP?, by Sidath Munasinghe
Versioning to Bust Cache > Gulp! Refreshment for Your Frontend Assets

Build & Watch SASS files and other frontend assets with PHP - Erik Pöhler's Weblog

Learn PostCSS: How To Setup PostCSS With Gulp

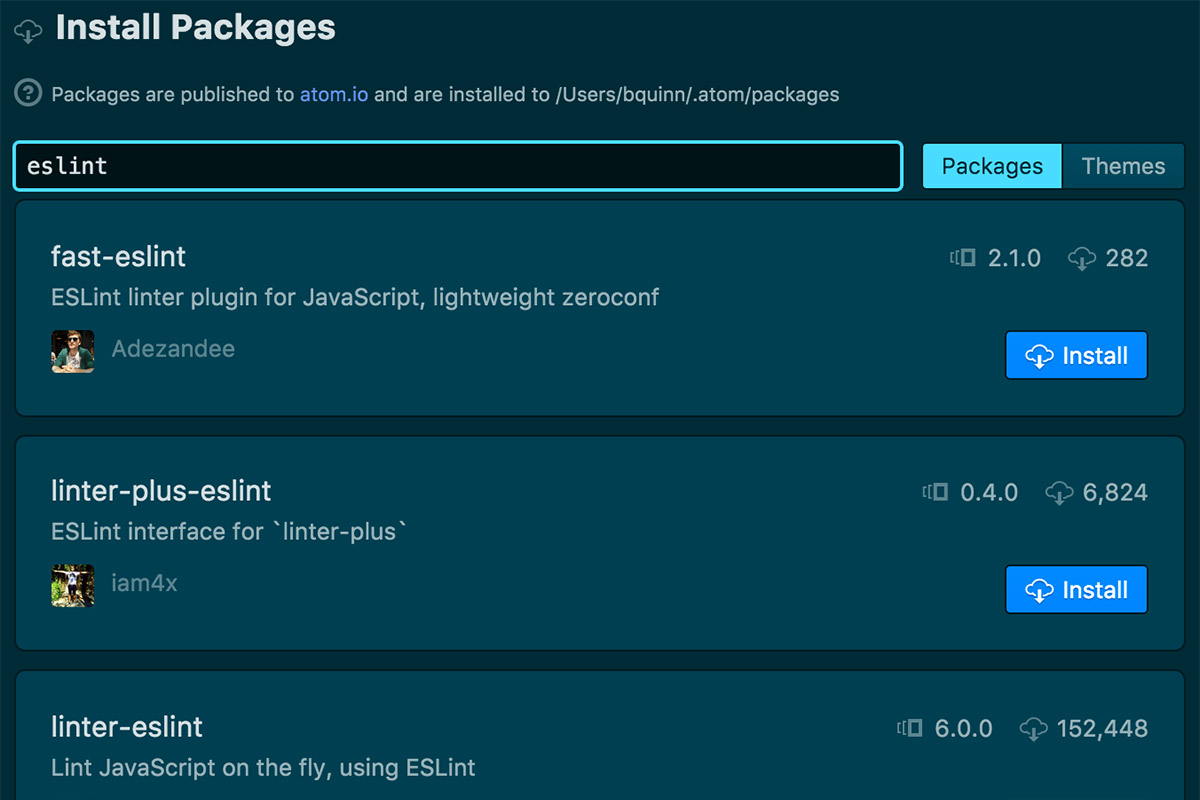
Simple Linting using SCSSlint, ESlint, and Gulp in Atom

Gulp from Scratch: How to Compile and Minify SASS/SCSS

Gulp from Scratch: How to Compile and Minify SASS/SCSS

Most of the time I don't need webpack. I made a lightweight boilerplate that uses Babel, Gulp, SCSS, ESLint, and BrowserSync for those simpler websites you might build : r/web_design
GitHub - Snivilization/nodejs-esm-starter: Starter project for NodeJs esm packages, with rollup, typescript, mocha, chai, eslint, istanbul/nyc, gulp and i18next

Using Sass and Compass with Wordpress

Full beginner Gulp setup for SCSS, minifying Javascript, and minifying/webp images

Gulp from Scratch: Compile and Bundle Javascript es6 with Babel